The Famous Pedigree of the Chupa Chups logo
Every Halloween, I’d get a few Chupa Chups; bubble gum-filled lollipops in a rainbow of colors. As a kid, I never looked at the packaging. I just ripped it off as quickly as possible. However, as an adult, I’m much more attracted to the daisy-shaped Chupa Chups logo than the candy. Its friendly yellow flower and eye-catching typeface on the top of each lollipop just brings a smile to my face. Until recently, though, I didn’t know there was a famous name behind the design.
Salvador Dali. He’s the man who gave us melting timepieces, and the pop culture icon with the unforgettable mustache. He’s also the creator of the Chupa Chups logo. The story goes something like this: Chupa Chups’ inventor, Spanish businessman Enric Bernat, was friends with Dali. One day, he told the artist over coffee that his product needed a logo. Dali spent about an hour sketching on newsprint, and then produced one. This was in 1969, and the design, with a few modifications, endures.
Logo Placement: Crucial Then and Now
Yet, although the Chupa Chups logo itself is a great piece of design, it is perhaps Dali’s decision about its placement that is most significant. He “insisted that his design be placed on top of the lolly, rather than the side, so that it could always be viewed intact.”1 Consequently, whenever you see Chupa Chups beside the till, you never confuse them with another brand of lollipop. You know exactly what to expect underneath the wrapper.
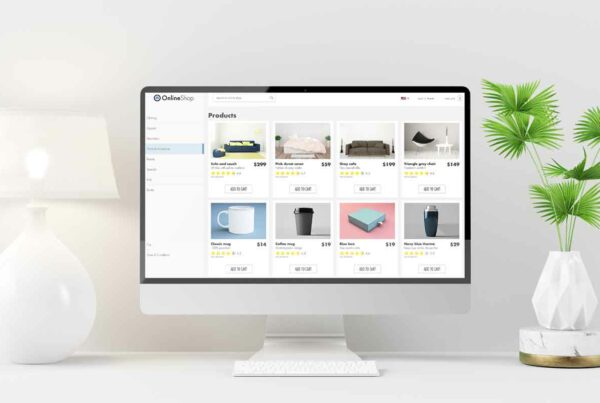
In this age of digital marketing, where to place a logo on a website is as crucial a decision as where to place a logo on a physical product. In general, our eyes go first to the top left on a website because in most cultures people read from left to right. Thus, this is the reason why companies often place their logo in the upper left-hand corner. Also, “in the earlier years of web design, logos were always on the left, and that’s where most people assume they are located now.”2
Should You Keep Left?
However, this begs the question: Is the way we’ve always done it, the best way? The Nielsen Norman Group tested left-aligned logos against right-aligned and centered ones. This is what they found:
- In comparison to right-aligned logos, left-aligned ones:
- Resulted in better brand recall
- Were called ‘unique’ and ‘stylish’ more often
- In comparison to centered logos, left-aligned ones:
- Resulted in the same level of brand recall
- Were better navigational markers3
So, back in 1969 Dali knew what he was doing. A brand’s logo should be the first thing that a prospective customer sees. One way to ensure that this is always the case is to place this key piece of branding front and center. Or, in the case of a website, front and left.
1 Lanks, Belinda. “Salvador Dali’s Real Masterpiece: The Logo for Chupa Chups Lollipops.” Co. Design. 08 Mar. 2012. Web. 09 Jun. 2017. https://www.fastcodesign.com/1669224/salvador-dal-s-real-masterpiece-the-logo-for-chupa-chups-lollipops.
2 Barron, Brenda. “Where to Put Your Logo? What the Research Says.” WPMU DEV. 27 Feb. 2017. Web. 09 Jun. 2017. https://premium.wpmudev.org/blog/logo-placement/.
3 Ibid.













 by
by